CSS help: Changing the color of header and primary menu bar
-
Please, I tried to find a topic that showed this, but I didn’t find it.
I would like to change the background and text color of my header and my main menu bar to look like my old website, which I am remaking.
Could you help me with that?
I would like the site title (Nivea Melo …) and the tagline to be white. I do not want the title link to be the same color as the links in the body.
I would also like to be able to change the color of the floating menus.
Where can I see the site’s original CSS? I would like to see the full original CSS to perhaps be able to change it as I want.
Thanks in advance,
Best wishes,The blog I need help with is: (visible only to logged in users)
-
Sorry, I didn’t find the “edit” option: I would like my header and main menu bar to look like my old website (www.niveamelo.com.br). Thank you!
-
Hello,
I’m still struggling to get the website’s css fixed, a lot I got with trial and error, but I still couldn’t put my main menu the way I wanted. I’m trying, but I can’t understand the menu css. It also does not reproduce the colors that I have already designated from the menu in mobile mode, even though checking the option for that.
Would it be possible for someone to help me modify the colors of the menu, both fonts, backgrounds, lines etc., both on desktop and mobile?
I also couldn’t change the color of the social menu icons, could someone help me, please?
Thanks in advance,
Best wishes. -
Hi there,
Thanks so much for using Dynamic News.
You can adjust the styling of the main navigation menu with this short CSS snippet:
#navi-wrap { background: #333; } #mainnav-menu a:link, #mainnav-menu a:visited { color: #fff; } #mainnav-menu a:hover { background: #e84747; }Your website is not public, so hard to tell at which point you’re at.
Typography Options are available in the Customizer: https://wordpress.com/support/custom-fonts/
You can change the styling of the social icons menu with this CSS code:
#social-icons-menu li a { background: #e84747; color: #fff; } #social-icons-menu li a:hover { background: #333; }Best,
Thomas -
Hi Thomas,
Thank you a lot for your help!
I was able to change the menu colors to my heart’s content, but the social icons are still a problem. When I use your example’s colors they will be white, but when I change the red to my blue, it will change the icons to black and there is nothing I can do to change them back to white.
The css I’m using:
#social-icons-menu li a {
background: #0089d0;
color: #ffffff !important;
}#social-icons-menu li a:hover {
background: #fab207 !important;
}Here is a picture of the social menu icons now:
I’m having this issue with every single theme and every time, especially when I change a color at the “Customizer”, it will change other colors without my order, and make the color I am trying look bad and mess the entire layout.
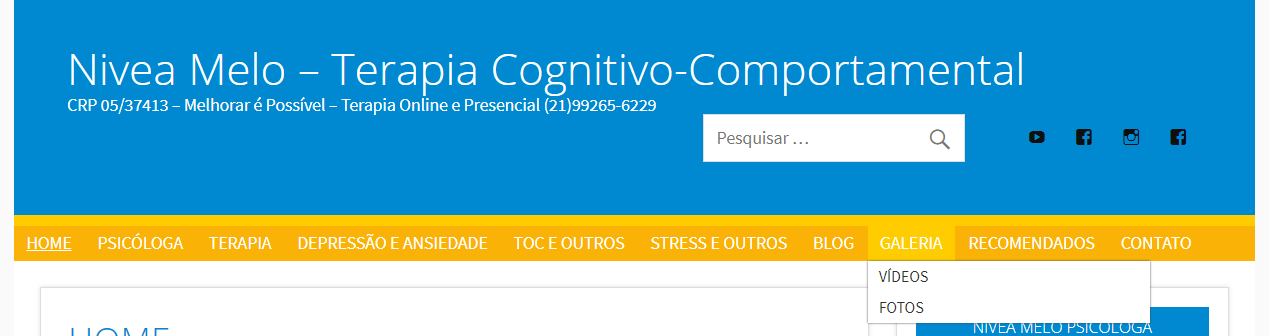
Here is the main menu with my colors, using your help and other tips I’ve found around here, thank you!
Thank you a lot, but can you help me make the social icons white?
Best wishes,
Nivea -
Hello Nivea,
The social icons should be white by default, but I guess that some color setting is overriding these.
You can try to use this CSS snippet for the icons:
#social-icons-menu li a::before { color: #fff !important; }Cheers,
Thomas -
-
- The topic ‘CSS help: Changing the color of header and primary menu bar’ is closed to new replies.